フロントエンド開発の
専門パートナー・お任せください。
ウェブフロントとは
About
- PC/SPの HTML/CSSコーディング
- レスポンシブの HTML/CSSコーディング
- ランディングページコーディング
- JS対応
- 単純なPHP対応
- WPなどCMSの対応

弊社の特徴
Feature
-
 成果物は御社の役に立たなかった場合は支払い不要です。弊社のサービスを検討する目的の案件であれば対応無料です。また実際に案件をご依頼いただき、納品後の品質に問題がある場合は支払うことは必要ないです。
成果物は御社の役に立たなかった場合は支払い不要です。弊社のサービスを検討する目的の案件であれば対応無料です。また実際に案件をご依頼いただき、納品後の品質に問題がある場合は支払うことは必要ないです。 -
 1年間保証。弊社のせいでまたは簡単な修正である場合は1年間無料修正対応です。
1年間保証。弊社のせいでまたは簡単な修正である場合は1年間無料修正対応です。 -
 金額は国内に比べて品質・納期が同じで50%まで削減可能。弊社はオフショア開発会社なので金額が安いです。品質に関して、これまで日本企業との多くの経験から学んだ日本品質で提供可能です。
金額は国内に比べて品質・納期が同じで50%まで削減可能。弊社はオフショア開発会社なので金額が安いです。品質に関して、これまで日本企業との多くの経験から学んだ日本品質で提供可能です。 -
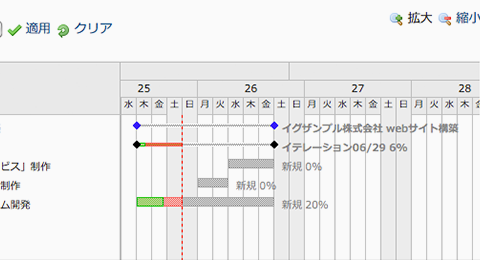
 案件の実際の状況がリアルタイムで見えることができます。弊社アジャイル・スクラムを運用しますのでいつでもリアルタイムで案件の現場・状況をみることができます。問題があればすぐ調整アクションができます。
案件の実際の状況がリアルタイムで見えることができます。弊社アジャイル・スクラムを運用しますのでいつでもリアルタイムで案件の現場・状況をみることができます。問題があればすぐ調整アクションができます。
技術
Technology
-
HTML create

技術項目名 説明・例 
Normal When not compiling 
Template engine EJS Static site generator e.g: Jekyll -
File include

技術項目名 説明・例 
Not use 
SSI 
Use php within PHP.html Dreamweaver's template 
Load in JavaScript Template engine Static site generator Other -
Task runner

技術項目名 説明・例 Not use 
Gulp Grunt Other -
CSS preprocessor

技術項目名 説明・例 Not use 
SASS 
SCSS 
Compass 
LESS Other e.g: Stylus 
Compress CSS 
Use taskrunner 
Use the commandline Use other tools -
CSS sprite

技術項目名 説明・例 Not use 
Manual Use preprocessor Use taskrunner 
Other Compass -
CSS framework

技術項目名 説明・例 
Not use 
Bootstrap Foundation Gumby Other Modify and use the framework e.g: classname etc. -
PNG optimization

技術項目名 説明・例 Use task runner 
Other tinypng.com, Google PageSpeed Insights API Extension -
Web font (icon font)

技術項目名 説明・例 Not use 
Google Web Fonts Typekit Fonts.com 
FontAwesome 
Other Including original font
品質
Quality
品質守るようにいろいろ日本からの品質管理し方を勉強して運用します。
-

CSSの標準チェック
https://validator.w3.org -

HTMLの構文チェックツール
http://www.htmllint.net/ -

-

チェックリスト
共通テスト項目はとしてチェックリストで管理すます。サンプルのファイルはこちらです。 -

テストケース
案件ごとに個別テストケースがあります。サンプルのファイルはこちらです。 -

コーディングルール
本各案件ではソースを標準的で同じ書きかたできるようにコーディングルール本を社内に共有される。
金額
Price
国内の金額に比べて20%~50%コストがダウン可能です。
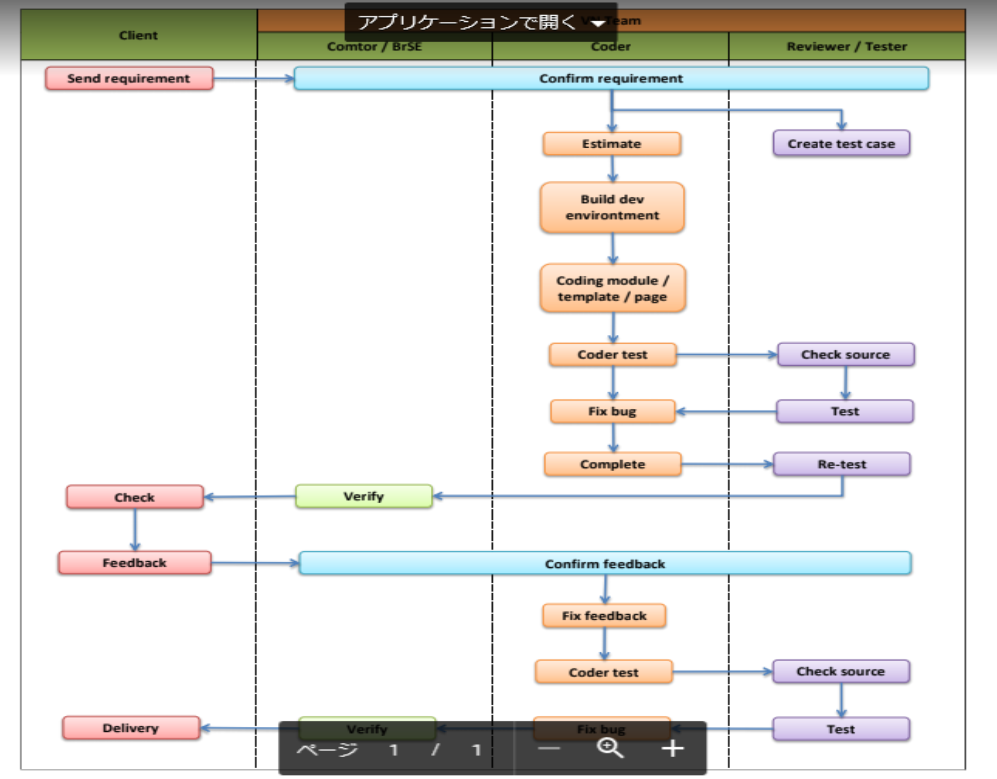
対応の流れ
Flow
-
STEP 1:見積
デザイン(jpg,Png)ファイルをいただいて正式に見積を行います。
問題がなければSTEP2作業を開始します。 -
STEP 2:内部作業
Photoshop, Skechなどのデザインデーターをいただきます。
コーディングした後テスト、修正を行います。
ベトナム側チームとのコミュニケーションは窓口担当者経由です。 -
STEP 3:納期・保証
内部作業した後でお客様へ納品します。修正がある場合修正しま。
完了した後で1年間保証する。簡単な修正は無償です。
実績
Record
今まで500ページ以上、100案件以上実績案件があります。
よくある質問
Q&A
番組観覧に関するご質問
Q1. 登録してからどのくらいで「番組観覧」に参加できますか?
A1. 可能です。
Q2. 同じ日にいくつも観覧できますか?
A2. 可能です。
番組観覧に関するご質問
Q1. 登録してからどのくらいで「番組参加」できますか?
A1. 可能です。
Q2. 演技などの経験がないのですが、それでも番組参加は可能でしょうか?
A2. 可能です。
Q3. 番組観覧と番組参加の謝礼は異なりますか?
A3. 可能です。
オンライン見積
Online Estimate
ページ情報
アニメーション、JS対応
サーバータスク
概算の見積もり
| 項目 | 数量 | 金額 |
|---|---|---|
| {{page.title}} |
{{page.PageNumbers}}
{{page.PageLength}}px
{{page.PageLength-500 | numberWithCommas}}〜{{page.PageLength |
numberWithCommas}}px
|
{{page.total | numberWithCommas}} |
| {{js.title}} | 1 | {{js.price |numberWithCommas | jsPriceFormat}} |
| {{server.title}} | {{server.PageNumbers}} | {{server.total | numberWithCommas}} |
| 合計 | {{allTotal | numberWithCommas}} | |